ЯК СТВОРЮЮТЬСЯ ВЕБ-САЙТИ
Крок 1 – Визначення вимог нового сайту
Колектив проектантів разом з власником сайту уточнює вимоги, що стосуються нового сайту. Очікування власника мають враховувати очікування потенційного користувача сервісу. Треба подивитися на проект, що створюється, з точки зору особи, яка відвідуватиме сайт і спробувати відповісти на запитання:
- чому така особа мала б відвідати наш сайт
- яку знайде на ньому інформацію
- що зможе з нею робити?
На цьому етапі ми повинні знати, на кого розрахований сайт, так, щоб мати пересічного користувача сайту перед очима, під час наступних етапів створення.
Також слід специфікувати всі технічні рішення, потрібні для досягнення мети. Наприклад, планована кількість осіб, що відвідують сайт, так, щоб залежно від цієї кількості передбачити відповідні серверні рішення та продуктивність.
Крок 2 – Визначення змісту сайту

На цьому етапі слід встановити, якого типу інформація буде на сайті і наскільки багато її буде. Також слід визначити, які сервісні дані редагуватимуться, а у яких інформація буде незмінною.
- Тексти
- графічні матеріали
- фотографії
- елементи для стягнення (.pdf, .doc, .xls, .ppt ...)
- відеофайли ( .mov, .flv, .wmv, .avi, .ogg, youtube )
Вище наведені матеріали слід розподілити по відповідним категоріям, а файли слід назвати так, щоб назви відповідали їх змістові. Якість та логічний поділ матеріалів значно вливає на час впровадження сервісу. Якщо матеріали, які повинні бути розміщені сайті будуть правильно розподілені, то на черговому етапі (крок 3) набагато легше можна буде визначити логічні розділи сервісу.
Вид матеріалів також впливає на рух, що генерується сервісом. Якщо на сторінці будуть розміщені великі графічні файли чи фільми, треба передбачити для такого сайту інші хостингові рішення, ніж для сайту, на якому розміщуватимемо малі тексти з кількома фотографіями.
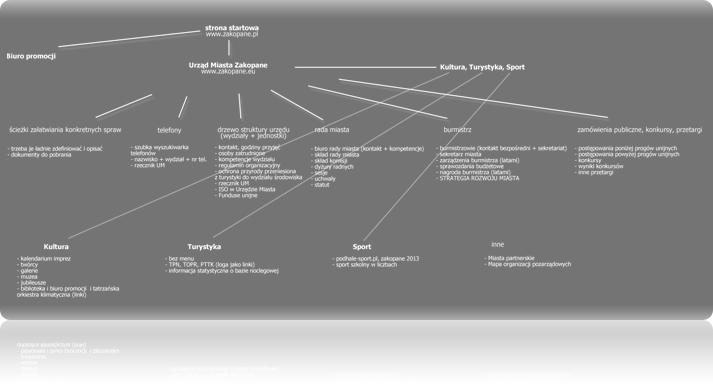
Крок 3 – Проектування логічної структури контенту
Логічна структура контенту – це схема, яка допомагає нам укласти інформацію так, щоб вона була зрозумілою для потенційного користувача сайту. Власник сайту має прийняти рішення стосовно пріоритету розділів сервісу. Якщо найважливішим на сторінці має бути каталог продуктів, чи розділ з тендерами, це має бути зазначено.

Проект логічної структури представляє також шляхи, якими може йти користувач сайту.
Проект представляє лише головні шляхи, але не виключає, звичайно, можливості переміщатися між змістом сторінки за допомогою лінків зі змістом сервісу, а також досягати різного змісту сторінок за допомогою пошуку на сайті.
Крок 4 – Проектування логічної системи сайту
 Проект логічної системи сайту – це перенесення структури змісту (крок 3) на конкретні елементи сайту. Залежно від визначених у попередньому кроці пріоритетів, значущості окремих елементів, вони мусять займати відповідний простір у логічній системі.
Проект логічної системи сайту – це перенесення структури змісту (крок 3) на конкретні елементи сайту. Залежно від визначених у попередньому кроці пріоритетів, значущості окремих елементів, вони мусять займати відповідний простір у логічній системі.
Треба знайти відповідне місце для ідентифікаційних знаків установ чи організацій (логотипи), розмістити зміст, який вже існує, запланувати місце у змісті, яке з’явиться у майбутньому, а також пам’ятати про те, щоб залишити вільний простір, щоб сайт міг «дихати».
Можна також визначити так звані стартові точки, тобто від 3 до 5 найважливіших речей, для яких користувачі будуть відвідувати сторінки та представити їх графічним способом.
Проект графічної системи сайту підготовлений у сірих відтінках, що допомагає під час аналізу розміщення та зайнятої площі елементів сторінки. На цьому етапі кольори шрифтів не мають значення. Ми готуємо лише відповідне місце для змісту.
Негнучке, блокове розпланування площі не є обов’язковим для подальшого графічного проекту, в якому можуть з’явитися заокруглення та градієнти, що нівелюють враження колонкової системи.
Треба звернути увагу на місця проекту, які мусять містити інформацію, що додаватиметься у майбутньому. Проект має «розтягуватись», а залежно від обсягу змісту сайту він буде довший, ніж ширший.
Крок 5 – Створення графічного проекту.

Щоб створити графічний проект, проектант мусить ознайомитись з системою візуальної ідентифікації фірми, або, якщо її нема, спільно з власником сайту підібрати відповідні для конкретного сайту кольори, шрифти та інші графічні елементи (фотографії, іконки)
Далі встановлені конкретні графічні елементи будуть накладатися на проект логічної системи сайту (крок 4)
| логічна система сайту логотип кольори шрифти фотографії + іконки ---------------------------- графічний проект |
Як правило, сайт повинен мати 2 або 3 основні кольори. Ці кольори з’являються у заголовках, елементах меню, лінках в тексті, навігаційних елементах. Інші кольори можуть з’являтися на фотографіях чи іконках, однак, вони не мають занадто обтяжувати інші елементи сайту.
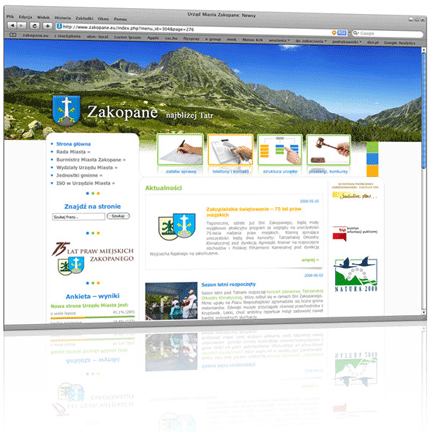
Крок 6 – Розміщення контенту
Готовий проект «розрізається» на менші елементи так, щоб кожна іконка або банер були окремим графічним файлом. Ці файли потім складаються у функціональний веб-сайт (HTML). Тимчасові тексти замінюються постійною інформацією, що повинна знаходитись на сайті.
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit. In pulvinar venenatis leo. Mauris id odio nec ante posuere lacinia. Suspendisse dui. Aliquam erat volutpat. Maecenas posuere, erat sed convallis aliquet, lacus sapien dictum magna, ac vulputate urna odio at dolor. Maecenas lorem arcu, pharetra id, viverra non, elementum id, nisi. | |
W dziale "Co możemy dla Ciebie zrobić?" prezentujemy Państwu informacje o usługach serwisowych oferowanych przez naszą firmę, jak również o outsourcingu i rozwiązaniach sieciowych. Jeśli są zainteresowani Państwo stroną internetową, którą można samodzielnie uaktualniać, informacje na ten temat także odnajdą Państwo w tym dziale. W tym samym dziale znajdują się również informacje nt. integracji oprogramowania autorskiego z zewnętrznymi aplikacjami. |
На цьому етапі сайт розміщується на локальному сервері для розробки, де можна побачити, як з кожною годиною на сайті з’являється все більше контенту. В залежності від місткості сторінки та якості матеріалів для розміщення, цей процес може тривати більше чи менше часу. Коли на сайті вже буде відповідна кількість матеріалів, можна перенести його на постійний сервер та показати усьому світу.
Bідділ продажу: +48 12 656 51 58 внутр. 45, e-mail: sprzedaz@escsa.pl



