Dowiedz się jak powstają strony internetowe
Kilka kroków w powstawaniu stron internetowych
Poniżej charakteryzujemy kilka kroków, które powinny się znaleźć w projekcie tworzenia stron internetowych.
Krok 1 - Definiowanie wymagań nowej witryny www
Zespół projektowy, wraz z właścicielem witryny, precyzuje wymagania wobec nowej strony internetowej. Oczekiwania właściciela powinny uwzględniać oczekiwania potencjalnego użytkownika serwisu. Trzeba spojrzeć na tworzony projekt z punktu widzenia osoby, która będzie odwiedzać witrynę i spróbować odpowiedzieć na pytania:
- dlaczego taka osoba miałaby odwiedzić naszą stronę internetową,
- jakie znajdzie na niej informacje,
- co będzie mogła z nimi zrobić ?
Na tym etapie powinniśmy wiedzieć do kogo będzie kierowana strona internetowa, tak by mieć przeciętnego użytkownika witryny przed oczami, podczas kolejnych etapów tworzenia.
Należy także wyspecyfikować wszystkie techniczne rozwiązania potrzebne do osiągnięcia celu. Np. przewidywaną ilość osób odwiedzających witrynę, tak by w zależności od tej liczby przewidzieć odpowiednie rozwiązania serwerowe i wydajnościowe.
Krok 2 - Definiowanie zawartości witryny www

Na tym etapie trzeba ustalić jakiego rodzaju informacje znają się na stronie i jak dużo ich będzie. Należy również zdefiniować, które obszary serwisu będą edytowalne, a w których treści będą umieszczone na stałe.
- teksty
- materiały graficzne
- fotografie
- elementy do pobrania (.pdf, .doc, .xls, .ppt ...)
- pliki video ( .mov, .flv, .wmv, .avi, .ogg, youtube )
Powyższe materiały należy posegregować w odpowiednie kategorie, a plikom należy nadać nazwy, które będą korespondowały z ich zawartością. Jakość i logiczny podział materiałów w znaczący sposób wpływa na czas wdrożenia serwisu. Jeśli materiały, które będą miały się znaleźć na stronie internetowej zostaną dobrze posegregowane, to w kolejnym etapie (krok 3) dużo łatwiej można będzie wyznaczyć działy logiczne serwisu.
Rodzaj materiałów ma także wpływ na ruch generowany przez serwis. Jeśli na stronie będą umieszczane duże pliki graficzne czy też filmy, trzeba będzie przewidzieć dla takiej strony inne rozwiązanie hostingowe, niż dla strony gdzie będziemy umieszczać małe teksty z kilkoma zdjęciami.
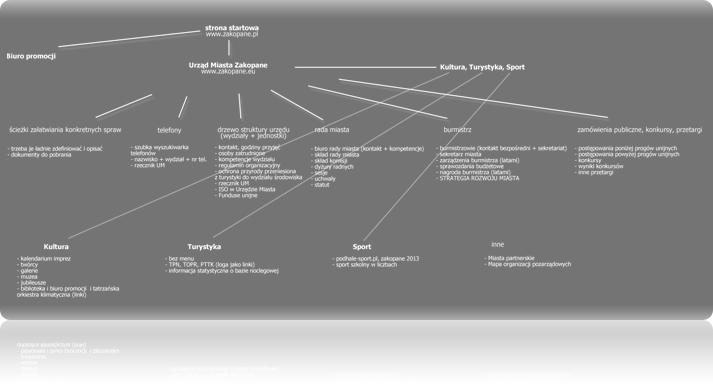
Krok 3 - Projektowanie struktury logicznej treści strony internetowej
Struktura logiczna treści to schemat, który pomaga nam ułożyć informacje tak, by były one czytelne dla potencjalnego użytkownika witryny. Właściciel witryny powinien zdecydować o priorytetach działów serwisu. Jeśli najważniejszy z całej strony ma być katalog produktów, czy dział z przetargami, musi to zostać zaznaczone.

Projekt struktury logicznej treści przedstawia również ścieżki, którymi będzie mógł podążać użytkownik witryny. Projekt przedstawia tylko główne ścieżki, ale nie wyklucza oczywiście możliwości przemieszczania się miedzy treściami strony poprzez linki w treściach serwisu, a także docierania do różnych treści poprzez wyszukiwarkę na stronie.
Krok 4 - Projektowanie układu logicznego witryny
 Projekt układu logicznego witryny jest przeniesieniem struktury treści (krok 3) na konkretne elementy strony internetowej. W zależności od zdefiniowanych w poprzednim kroku priorytetów, wagi poszczególnych elementów muszą one w układzie logicznym witryny zajmować odpowiednią przestrzeń.
Projekt układu logicznego witryny jest przeniesieniem struktury treści (krok 3) na konkretne elementy strony internetowej. W zależności od zdefiniowanych w poprzednim kroku priorytetów, wagi poszczególnych elementów muszą one w układzie logicznym witryny zajmować odpowiednią przestrzeń.
Trzeba znaleźć odpowiednie miejsce na znaki identyfikacyjny instytucji czy organizacji (logotypy), pomieścić istniejące treści, przewidzieć miejsce na treści, które pojawią się w przyszłości, oraz pamiętać o tym by pozostawić wolne przestrzenie, tak by strona mogła "oddychać".
Można również zdefiniować tzw. punkty startowe, czyli 3 do 5 najważniejszych rzeczy, dla których użytkownicy będą odwiedzali naszą stronę i przedstawić je w sposób graficzny.
Projekt układu logicznego witryny przygotowywany jest w odcieniach szarości, co pomaga podczas analizy rozmieszczenia oraz zajmowanej przestrzeni elementów strony. Na tym etapie kolory tła czy fontów nie mają znaczenia. Przygotowujemy tylko odpowiednie miejsce dla treści.
Sztywne, blokowe rozplanowanie przestrzeni nie jest wiążące dla późniejszego projektu graficznego, w którym mogą pojawić się zaokrąglenia i gradienty niwelujące wrażenie układu kolumnowego.
Trzeba zwrócić uwagę na miejsca projektu, które muszą pomieścić treści dodawane w przyszłości. Projekt musi być "rozciągliwy", a w zależności od pojemności treściowej witryny będzie dłuższy, rzadziej szerszy.
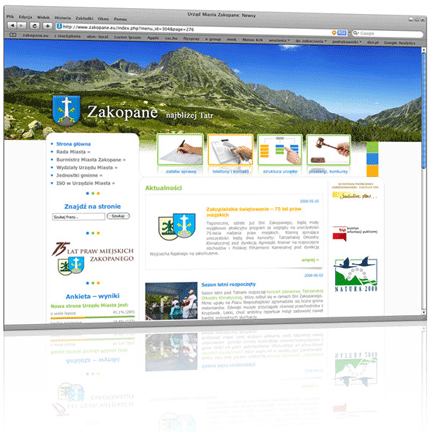
Krok 5 - Tworzenie projektu graficznego strony

Aby stworzyć projekt graficzny, projektant powinien zapoznać się z systemem identyfikacji wizualnej firmy, lub w przypadku jego braku, wspólnie z właścicielem witryny dobrać odpowiednie dla konkretnej strony kolory, fonty i inne elementy graficzny (zdjęcia, ikony).
Następnie ustalone, konkretne elementy graficzne zostają nałożone na projekt układu logicznego witryny (krok 4).
| układ logiczny witryny logotyp kolory fonty zdjęcia + ikony ---------------------------- projekt graficzny |
Zazwyczaj strona internetowa lub aplikacja internetowa powinna posiadać 2 do 3 kolorów wiodących. Kolory te pojawiają się jako nagłówki, elementy menu, linki w tekście, elementy nawigacyjne. Inne kolory mogą się pojawiać w zdjęciach czy ikonach jednak nie powinny zanadto przytłaczać innych elementów strony.
Krok 6 - Umieszczanie treści na stronie
Gotowy projekt graficzny jest "cięty" na mniejsze elementy, tak by każda ikona czy baner był osobnym plikiem graficznym. Pliki te są następnie układane w funkcjonalną stronę internetową (HTML). Teksty tymczasowe zastępowane zostają docelowymi informacjami, które mają znaleźć się na stronie.
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit. In pulvinar venenatis leo. Mauris id odio nec ante posuere lacinia. Suspendisse dui. Aliquam erat volutpat. Maecenas posuere, erat sed convallis aliquet, lacus sapien dictum magna, ac vulputate urna odio at dolor. Maecenas lorem arcu, pharetra id, viverra non, elementum id, nisi. | |
W dziale "Co możemy dla Ciebie zrobić?" prezentujemy Państwu informacje o usługach serwisowych oferowanych przez naszą firmę, jak również o outsourcingu i rozwiązaniach sieciowych. Jeśli są zainteresowani Państwo stroną internetową, którą można samodzielnie uaktualniać, informacje na ten temat także odnajdą Państwo w tym dziale. W tym samym dziale znajdują się również informacje nt. integracji oprogramowania autorskiego z zewnętrznymi aplikacjami. |
Na tym etapie strona zostaje umieszczona na lokalnym serwerze wdrożeniowym, gdzie można podglądać jak z godziny na godzinę na stronie pojawia się coraz więcej treści. W zależności od pojemności witryny i jakości materiałów do umieszczenia proces ten może trwać dłużej bądź krócej. Kiedy na stronie będzie już odpowiednia ilość materiałów, można ją przenieść na serwer docelowy i pokazać całemu światu.
Więcej informacji:
tel. (12) 656-51-58 i/lub e-mail: sprzedaz@escsa.pl

