- Responsywna strona co to znaczy?
- Responsywność strony - główne i najważniejsze cechy
- Strona responsywna przykłady
- Tworzenie responsywnej strony
- Najczęściej zadawane pytania:
 Urządzeń, na których możemy przeglądać Internet jest coraz więcej. Smartfony i tablety w coraz większym stopniu wypierają klasyczne komputery i laptopy, a z upływem czasu są chętniej wybierane przez użytkowników sieci. Zwiększa się też liczba rozmiarów ekranów, na których przeglądamy strony internetowe, przez co niezwykle istotna staje się ich responsywność.
Urządzeń, na których możemy przeglądać Internet jest coraz więcej. Smartfony i tablety w coraz większym stopniu wypierają klasyczne komputery i laptopy, a z upływem czasu są chętniej wybierane przez użytkowników sieci. Zwiększa się też liczba rozmiarów ekranów, na których przeglądamy strony internetowe, przez co niezwykle istotna staje się ich responsywność.
Rozwój urządzeń mobilnych sprawił, że strony internetowe nie są przeglądane wyłącznie poprzez komputery czy laptopy. Wg badań, jeszcze w 2019 roku ponad 67% użytkowników Internetu przeglądało go za pomocą urządzeń mobilnych. Można tylko przypuszczać, że ten odsetek będzie z roku na rok się zwiększał. Urządzenia mobilne oferują szybszy dostęp do stron internetowych czy sklepów, w związku z czym warto dostosować się do tych zmian i umożliwić klientom przeglądanie naszych treści przy pomocy responsywnej strony www.
Responsywna strona co to znaczy?
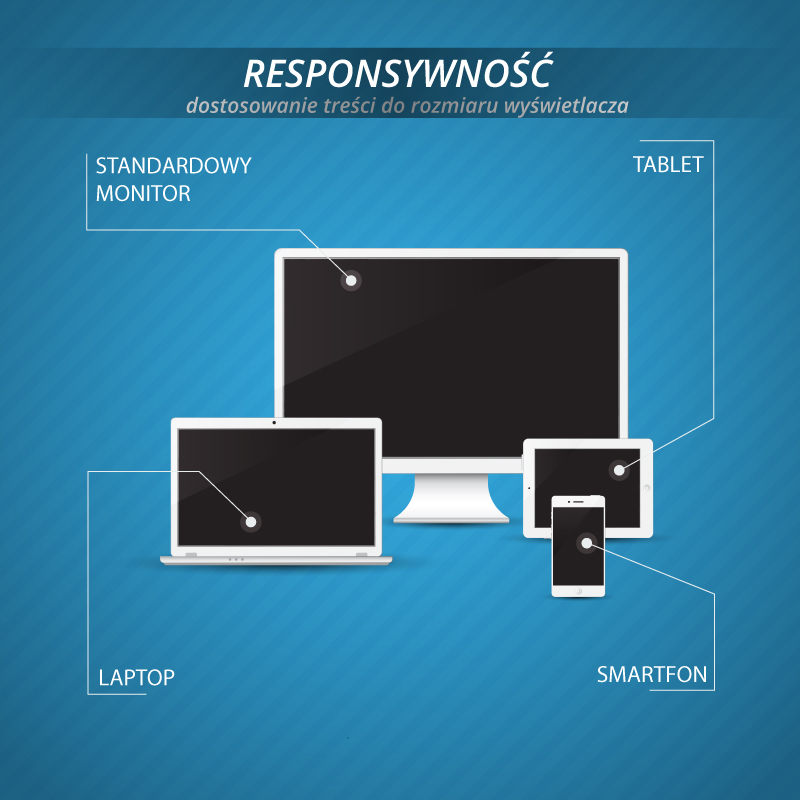
Najprościej responsywność zdefiniować można jako dostosowanie treści do rozmiaru wyświetlacza, na którym prezentowana jest dana strona. Strona RWD, bo tak brzmi angielska nazwa (Responsive Web Design), pozwala w prosty sposób dostosować zawartość strony do rozdzielczości urządzenia.
Takie witryny bardzo dobrze wyglądają zarówno na nowoczesnych ekranach, standardowych monitorach o rozdzielczości 1920x1080 px, ale także na tabletach i małych ekranach smartfonów. Responsywne strony można wyświetlać także na telewizorach ze SmartTV, komputerach stacjonarnych, notebookach i innych urządzeniach z dostępem do Internetu. Na każdym z nich może jednak wyglądać inaczej, jednak bez straty dla jej użyteczności.

Responsywność strony - główne i najważniejsze cechy
Projektowanie stron responsywnych ma na celu uniknięcie sytuacji, w której klient po wejściu na naszą stronę przy pomocy smartfona nie może odczytać jej treści. Responsywna strona zapewnia użytkownikom komfort użytkowania i jest to najważniejsza cecha wynikająca z korzystania z tej technologii.
Responsywna strona internetowa cechuje się również dopasowaniem rozmiaru w poziomie. Następuje to poprzez wykorzystanie całej szerokości ekranu, bez konieczności przesuwania strony na boki, by zobaczyć treść. Jeśli nasza strona miała być responsywna, a jej zawartość nie wyświetla się poprawnie należy to sprawdzić i zweryfikować. Podstawową oznaką braku responsywności jest to, że cała strona zmniejszona jest (zeskalowana) do rozmiaru telefonu/tabletu i dopiero ręczne zoomowanie pozwalają odczytać jej elementy. Pasek zwykle wskazuje, że responsywność jest wdrożona niepoprawnie.
Responsywne strony charakteryzują się również ułatwioną nawigacją, oczywiście jeśli responsywność jest poprawnie wykonana. Poruszanie po witrynie utrudniać może wielkość czcionek, czy niektóre ozdobniki, które na mniejszym urządzeniu nie mają racji bytu. Podobnie jak kwestia linkowanych przycisków, które powinny mieć zachowane odstępy w zależności od urządzenia.
Wreszcie, niezwykle ważnym argumentem za stosowaniem resposywności jest jej wpływ na pozycjonowanie. SEO w ostatnich latach odgrywa coraz większą rolę w firmach, dlatego nie należy zaniedbywać podstawowego elementu, od którego zależy pozycja strony w wyszukiwarkach. Google ,,premiuje" bowiem responsywne strony www, jako bardziej atrakcyjne dla odbiorców, a co za tym idzie, umieszcza je wyżej w wynikach wyszukiwania.
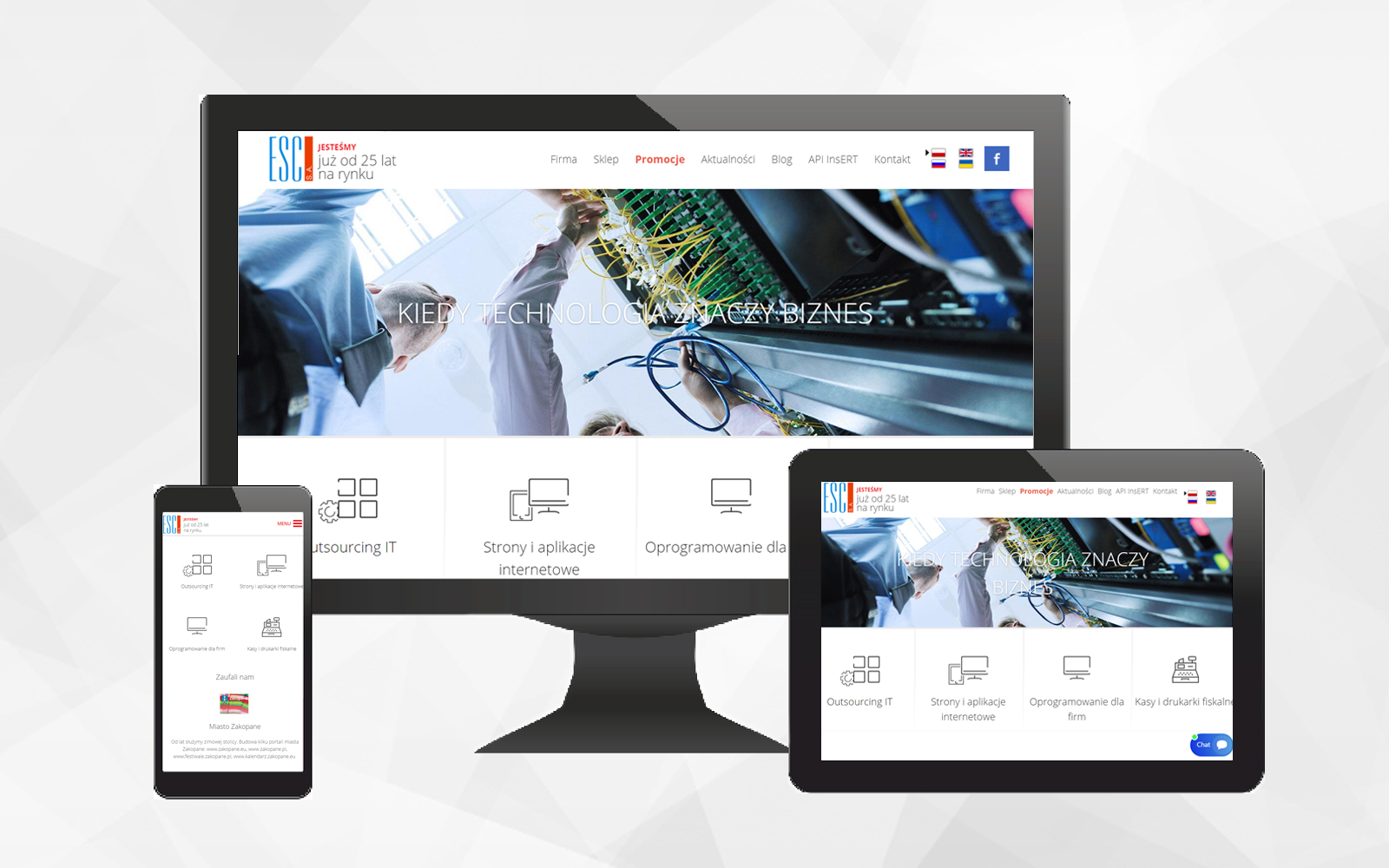
Strona responsywna przykłady
Responsywne strony internetowe to w obecnych czasach niemal codzienność. Każdy, kto nie chce zostać w tyle musi zadbać o to, aby jego strona była dopasowana do wyświetlania na każdym urządzeniu. W związku z tym dość łatwo można znaleźć w Internecie przykłady takich witryn.
Istnieje kilka sposobów na to, żeby sprawdzić czy strona jest responsywna. Najprostszym jest zwężenie okna przeglądarki do szerokości ekranu smartfona i sprawdzenie czy zawartość została dopasowana do nowego rozmiaru. Jeśli tak, oznacza to że strona jest responsywna.
Jeśli zbytnio nie wierzymy takiemu rozwiązaniu, do dyspozycji mamy bardzo liczną grupę bezpłatnych narzędzi online do weryfikacji responsywności strony. Najpopularniejszym jest ,,Test Mobile Friendly" czyli narzędzie pochodzące od Google. Wpisując nazwę witryny otrzymujemy jednocześnie analizę widoczności na urządzeniach mobilnych, a także jej podgląd, co znacząco może ułatwić analizę potencjalnych problemów.
Innym sposobem są też wbudowane w przeglądarce Google Chrome narzędzia dla developerów. Uruchamiamy je poprzez wybranie ,,Ustawień" (trzech kropek w prawej, górnej części przeglądarki), a następnie ,,Więcej narzędzi", lub poprzez wciśnięcie skrótu Ctrl + Shift + I na komputerach z systemem Windows. Po uruchomieniu pojawia się nam ekran, na którym mamy możliwość podejrzenia strony na różnych urządzeniach.
Responsywność możemy również sprawdzić przeglądając daną stronę na kilku różnych urządzeniach. Zachęcamy również do obejrzenia naszych realizacji stron internetowych. Zapewniamy, że projektujemy wyłącznie responsywne strony www.

Tworzenie responsywnej strony
Pytanie, o tworzenie responsywnych stron zadają sobie bardzo często osoby, które samodzielnie chcą przygotować własną witrynę. Tworzenie stron RWD zajmuje więcej czasu, jednak efekt jest proporcjonalnie większy niż w przypadku stosowania zwykłych stron.
Responsywność strony internetowej ciężko jednak osiągnąć bez znajomości HTML5 i CSS. Oczywiście można polegać na kreatorach stron czy szablonach stosowanych np. w Wordpress, jednak mają one swoje ograniczenia. Często wersje responsywne stron są dostępne tylko na niektórych urządzeniach, lub tylko w niektórych sekcjach. By uzyskać lepszy efekt należy ją już modyfikować, co wymaga właśnie wspomnianych wyżej umiejętności.
Podstawy resposywności na szablonach wystarczają, gdy prowadzimy własną, niewielką stronę lub bloga. Jeśli jednak nasze ambicje sięgają wyżej to warto zatroszczyć się, aby było to zrobione zgodnie z zasadami programowania. Domowe kodowanie może przynieść więcej szkody niż pożytku, dlatego lepiej powierzyć to zadanie specjalistom. Wiemy wtedy, że responsywność będzie stała na najwyższym poziomie.
Najczęściej zadawane pytania:
Co to jest responsywna strona internetowa?
To taka strona, której treść dopasowuje się do ekranu urządzenia, na którym ma zostać wyświetlana.
Jak sprawdzić, czy strona jest responsywna?
Jest na to kilka sposobów. Najprościej zwęzić okno przeglądarki do szerokości smartfona i sprawdzić czy treść wyświetla się poprawnie. Można również sprawdzić to we wbudowanym narzędziu dla deweloperów Google Chrome. W systemach Windows można go wywołać skrótem Ctrl + Shift + I. Do dyspozycji pozostają również darmowe programy online do sprawdzania responsywności.
Co daje responsywna strona internetowa?
Przede wszystkim zapewnia komfort użytkowania na różnych urządzeniach. Dopasowuje rozmiar treści do danego ekranu i sprawia, że nie trzeba powiększać informacji na stronie, by móc je normalnie przeczytać.
Czy responsywność wpływa na pozycję w wyszukiwarce?
Tak, algorytmy Google sprawdzają, czy dana strona jest responsywna i wyżej premiują responsywne strony internetowe.



.png)