Jak powstają strony internetowe?
Twoja strona w sześciu krokach
Tworzenie strony internetowej to proces. Od pomysłu do realizacji. Ciekawa i odwiedzana witryna, skuteczne wykorzystanie czasu i budżetu to sukces projektu. Sprawdzona metoda budowania stron w 6 krokach to podstawa tego sukcesu. Budowanie witryn to jak budowanie domu, prace muszą być prowadzone etapowo i najlepiej zacząć od fundamentów.
Krok 1 - Pomysły, oczekiwania, cele
Zespół projektowy, wraz z właścicielem witryny, precyzuje wymagania wobec nowej strony internetowej. Oczekiwania właściciela powinny uwzględniać oczekiwania potencjalnego użytkownika serwisu. Trzeba spojrzeć na tworzony projekt z punktu widzenia osoby, która będzie odwiedzać witrynę i spróbować odpowiedzieć na pytania:
- dlaczego ktoś miałby odwiedzić naszą stronę,
- dlaczego wybierze akurat naszą stronę, a nie konkurencyjną,
- jakie informacje przyciągną uwagę czytających,
- co będzie można zrobić z tymi informacjami,
- dlaczego internauta miałby wrócić na naszą stronę,
- dlaczego ktoś miałby odwiedzić naszą stronę
To tylko przykładowe zagadnienia, które należy wziąć pod uwagę. Precyzyjnym określeniem celów i wymagań witryny, powinien zajmować się pomysłodawca oraz zespół doświadczonych projektantów.
Na tym etapie powinniśmy wiedzieć do kogo będzie kierowana strona internetowa, tak by mieć przeciętnego użytkownika witryny przed oczami, podczas kolejnych etapów tworzenia.
Należy także wyspecyfikować wszystkie techniczne rozwiązania potrzebne do osiągnięcia celu. Np. przewidywaną ilość osób odwiedzających witrynę, tak by w zależności od tej liczby przewidzieć odpowiednie rozwiązania serwerowe i wydajnościowe.
Masz dobry pomysł? Umów się na spotkanie.
Krok 2 - Treści: rodzaje i ilości

Aby dobrze zaprojektować stronę internetową trzeba określić jakie treści będzie ona zawierała. Łatwo zauważyć różnicę między treściami, które zazwyczaj znajdują się na blogach, stronach firm, urzędów czy portali z filmami video. To treść strony determinuje jej wygląd i popularność wśród internautów.
System VelaCMS pozwala dodawać nowe treści łatwo i szybko. Internauci doceniają i chętnie wracają do witryn, na których często pojawiają się nowe i atrakcyjne informacje.
Treści, które możesz swobodnie dodać na swoją stronę:
- teksty
- materiały graficzne (bannery, ikony, plakaty)
- fotografie
- mapy interaktywne (Google)
- elementy do pobrania (.pdf, .doc, .xls, .ppt ...)
- pliki video ( .mov, .flv, .wmv, .avi, .ogg, youtube )
Krok 3 - Drzewo treści, czyli struktura logiczna strony internetowej
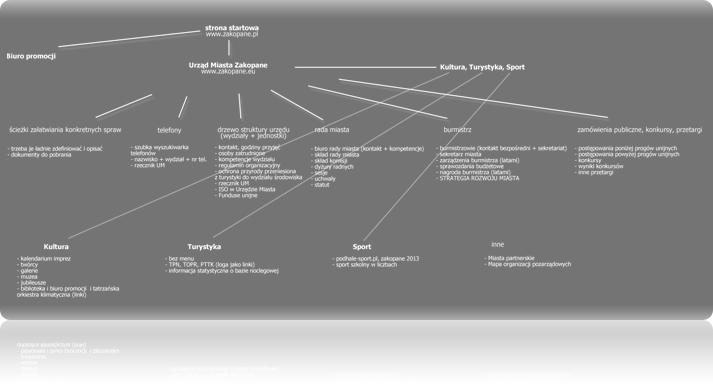
Struktura logiczna treści to schemat, który pomaga nam ułożyć informacje tak, by były one czytelne dla potencjalnego użytkownika witryny. Właściciel witryny powinien zdecydować o priorytetach działów serwisu. Jeśli najważniejszy z całej strony ma być katalog produktów, czy dział z przetargami, musi to zostać zaznaczone.

Aby poruszanie się po witrynie było łatwe i intuicyjne, zamieszczone na niej treści muszą być właściwie uporządkowane. Istotne treści muszą być dostępne na pierwszy rzut oka, a te mniej ważne można schować głębiej. Ważne jest by dobrze dobierać nazwy działów strony i pozycji menu. Internauci nie powinni się domyślać co autor miał na myśli.
Drzewo treści pokazuje wzajemne relacje treści, ich istotność, usytuowanie i nazewnictwo. Przedstawianie informacji w postaci drzewa, pozwala skupić uwagę na ich hierarchii i nazewnictwie, bez rozstrzygania jeszcze jak będą ostatecznie prezentowane. Kluczem do sukcesu jest myślenie jak użytkownik witryny i posługiwanie się jego językiem. Jeśli odnajdzie on szybko i łatwo treści, na których mu zależy, z pewnością odwiedzi naszą stronę ponownie.
Krok 4 - Projektowanie układu logicznego witryny
 Projekt układu logicznego witryny jest przeniesieniem struktury treści (krok 3) na konkretne elementy strony internetowej. W zależności od zdefiniowanych w poprzednim kroku priorytetów, wagi poszczególnych elementów muszą one w układzie logicznym witryny zajmować odpowiednią przestrzeń.
Projekt układu logicznego witryny jest przeniesieniem struktury treści (krok 3) na konkretne elementy strony internetowej. W zależności od zdefiniowanych w poprzednim kroku priorytetów, wagi poszczególnych elementów muszą one w układzie logicznym witryny zajmować odpowiednią przestrzeń.
Trzeba znaleźć odpowiednie miejsce na znaki identyfikacyjne instytucji czy organizacji (logotypy), pomieścić istniejące treści, przewidzieć miejsce na treści, które pojawią się w przyszłości, oraz pamiętać o tym by pozostawić wolne przestrzenie, tak by strona mogła "oddychać".
Można również zdefiniować tzw. punkty startowe, czyli 3 do 5 najważniejszych rzeczy, dla których użytkownicy będą odwiedzali naszą stronę i przedstawić je w sposób graficzny.
Projekt układu logicznego witryny przygotowywany jest w odcieniach szarości, co pomaga podczas analizy rozmieszczenia oraz zajmowanej przestrzeni elementów strony. Na tym etapie kolory tła czy fontów nie mają znaczenia. Przygotowujemy tylko odpowiednie miejsce dla treści.
Sztywne, blokowe rozplanowanie przestrzeni nie jest wiążące dla późniejszego projektu graficznego, w którym mogą pojawić się zaokrąglenia i gradienty niwelujące wrażenie układu kolumnowego.
Trzeba zwrócić uwagę na miejsca projektu, które muszą pomieścić treści dodawane w przyszłości. Projekt musi być "rozciągliwy", a w zależności od pojemności treściowej witryny będzie dłuższy, rzadziej szerszy.
Krok 5 - Tworzenie projektu graficznego strony

Aby stworzyć projekt graficzny, projektant powinien zapoznać się z systemem identyfikacji wizualnej firmy, lub w przypadku jego braku, wspólnie z właścicielem witryny dobrać odpowiednie dla konkretnej strony kolory, fonty i inne elementy graficzny (zdjęcia, ikony).
Następnie ustalone, konkretne elementy graficzne zostają nałożone na projekt układu logicznego witryny (krok 4).
Zazwyczaj strona internetowa powinna posiadać 2 do 3 kolorów wiodących. Kolory te pojawiają się jako nagłówki, elementy menu, linki w tekście, elementy nawigacyjne. Inne kolory mogą się pojawiać w zdjęciach czy ikonach jednak nie powinny zanadto przytłaczać innych elementów strony.
Krok 6 - Umieszczanie treści na stronie
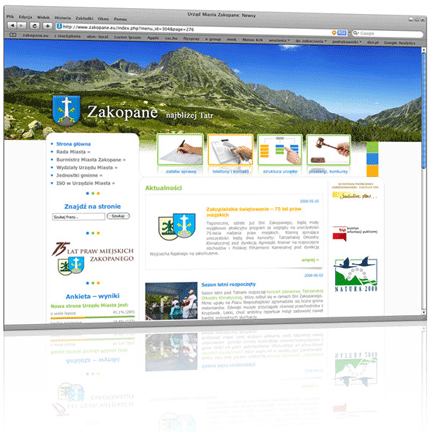
Gotowy projekt graficzny jest "cięty" na mniejsze elementy, tak by każda ikona czy baner był osobnym plikiem graficznym. Pliki te są następnie układane w funkcjonalną stronę internetową (HTML). Teksty tymczasowe zastępowane zostają docelowymi informacjami, które mają znaleźć się na stronie.
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit. In pulvinar venenatis leo. Mauris id odio nec ante posuere lacinia. Suspendisse dui. Aliquam erat volutpat. Maecenas posuere, erat sed convallis aliquet, lacus sapien dictum magna, ac vulputate urna odio at dolor. Maecenas lorem arcu, pharetra id, viverra non, elementum id, nisi. | |
W dziale "Co możemy dla Ciebie zrobić?" prezentujemy Państwu informacje o usługach serwisowych oferowanych przez naszą firmę, jak również o outsourcingu i rozwiązaniach sieciowych. Jeśli są zainteresowani Państwo stroną internetową, którą można samodzielnie uaktualniać, informacje na ten temat także odnajdą Państwo w tym dziale. W tym samym dziale znajdują się również informacje nt. integracji oprogramowania autorskiego z zewnętrznymi aplikacjami. |
Na tym etapie strona zostaje umieszczona na lokalnym serwerze wdrożeniowym, gdzie można podglądać jak z godziny na godzinę na stronie pojawia się coraz więcej treści. W zależności od pojemności witryny i jakości materiałów do umieszczenia proces ten może trwać dłużej bądź krócej. Kiedy na stronie będzie już odpowiednia ilość materiałów, można ją przenieść na serwer docelowy i pokazać całemu światu.
Zainteresowany stroną internetową? A może chciałbyś wiedzieć jak funkcjonują aplikacje internetowe? Zadzwoń do nas!
Więcej informacji:
tel. (12) 656-51-58 i/lub e-mail: sprzedaz@escsa.pl

